Onward OKC
A Careertech Compact
Onward OKC makes it easy for businesses to create a prepared workforce by leveraging the combined resources of five technology center districts. Each school brings its unique expertise to create programs in various disciplines targeted to the emerging needs of the OKC metro area employer. By pooling resources, Onward OKC streamlines access to training for business owners, HR managers, and job seekers, eliminating the guesswork for our customers while assuring they are getting quality training designed to meet their specific needs.
Onward OKC came to us with an idea. Five OKC metro career tech centers wanted to create a compound in order to make job training, continued learning classes, and educational courses more accessible to OKC and the surrounding areas. Each career tech offers similar classes, but some offer specialized courses the others don’t have. Onward OKC would create one touchpoint for those looking for resources that could direct them to the proper career tech center.
My primary task in the project was to design the UI for the website from the ground up.
UI/UX Research
Interaction Design
Graphic Design
Adobe XD
Illustrator
RESOURCES & STRATEGYThe Problem:
Once my team completed the branding for Onward OKC, I was tasked with creating the website. Since Onward was an amalgamation of five OKC career tech centers, I wanted to mimic the UI from those websites for the flow of this one. I started this project by researching the five schools and delving into their website architectures. What do I like, what don’t I like, and what I can make better? After completing my research, I sketched a web flow of how the website may function.
Messy, but a braindump is always my starting point.
Our Process:
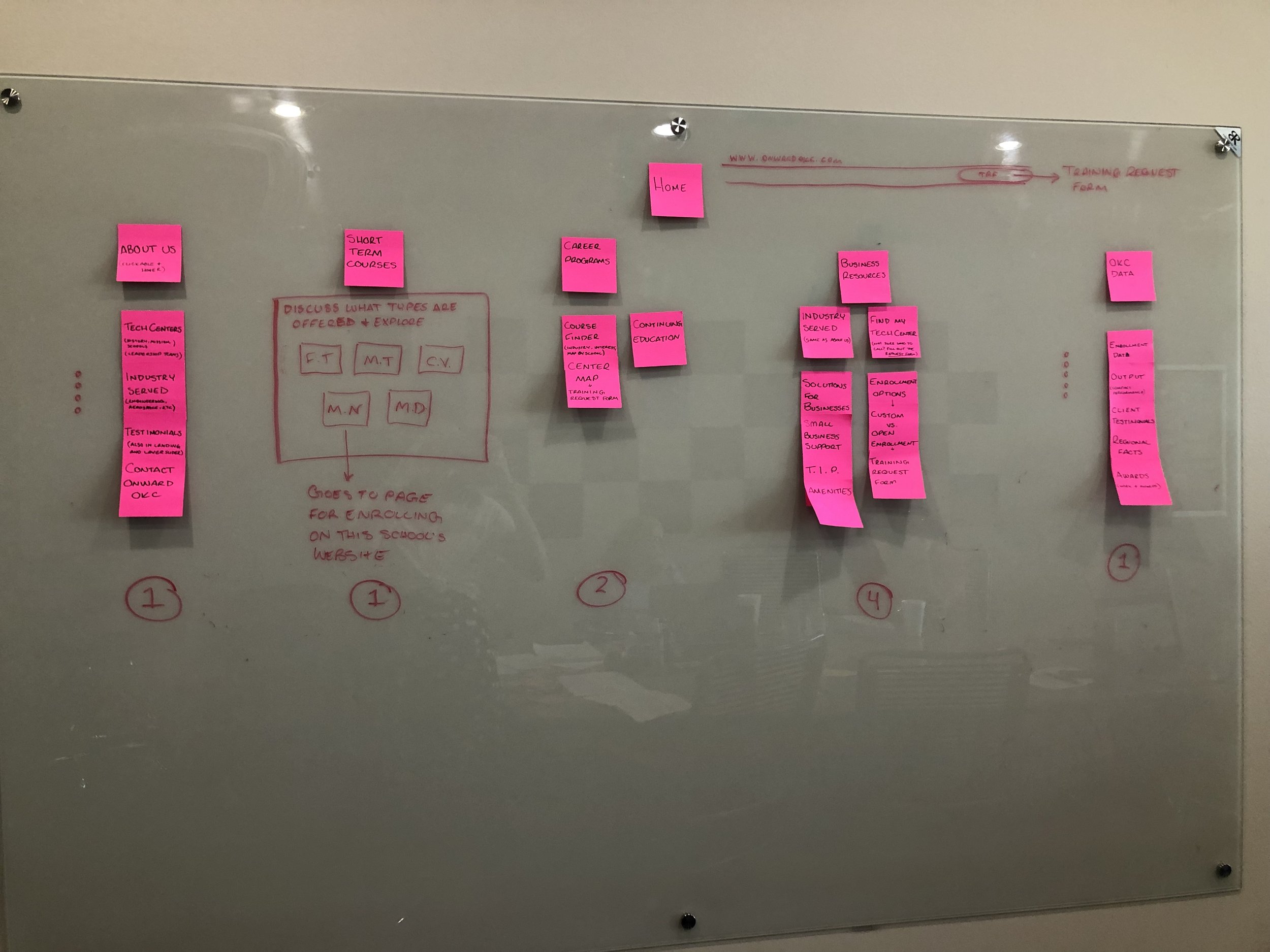
Once the web was completed, I created lo-fi screens to demonstrate how the user flow would function. These lo-fi renderings led to many whiteboard sticky note sessions; brainstorming with my team how best to lay out the menu, what pages we needed and didn’t need or could combine with others, and how best to word information.
One brainstorming session of many
A mid-fidelity flow
Final Site:
The final website came together after a couple of months of hard work. Onward OKC was very involved throughout the process and loved the final outcome. It was important to us that the client felt like they had a voice and we met their needs wherever we could. Being the Lead UI Designer for this job was exciting and I remain pleased with the outcome.
If you’d like to view the active website, please visit onwardokc.com
A look at the homepage prototype animation